React+Firebaseの環境構築する

ReactでFirebaseを利用するための手順を解説します。この記事はReact、Firebase初心者の方を対象としています。これからReact、Firebaseに挑戦したいという方は、ぜひ手順に従って進めてみてください。
はじめに
今回はReactの環境構築が完了している前提で進めていきます。
React×Vite×Typescriptの環境構築手順は下記の記事にまとめてありますので参考にしてみてください。
参考:React×Typescriptの開発環境をViteで構築する
【開発環境】
React 18.2.0
Node.js 20.9.0
Typescript 5.3.3
Vite 5.0.8
Firebaseの環境設定を行う
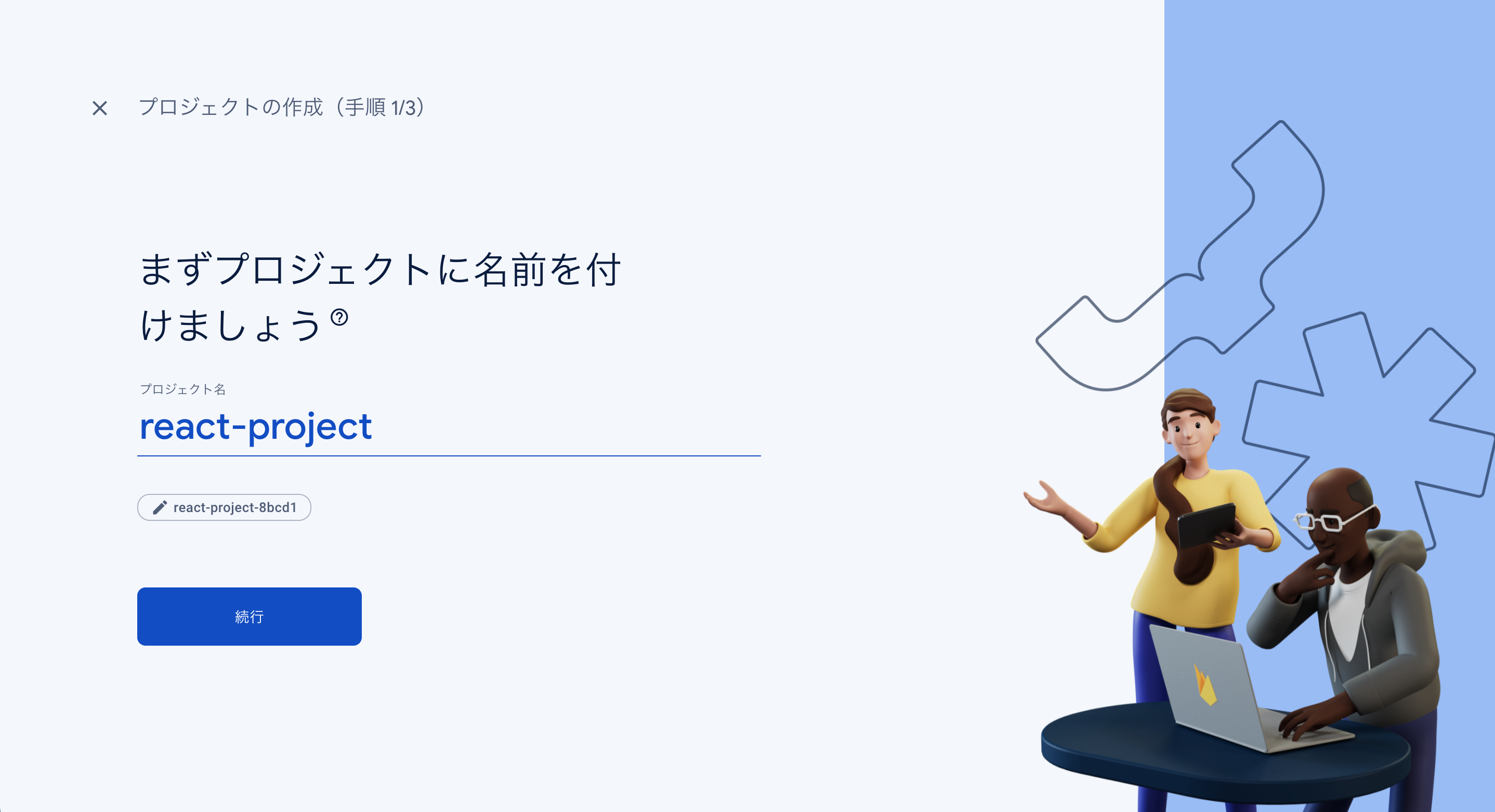
Firebaseを使用するために、Firebaseコンソールで新しいプロジェクトを作成する手順を以下に示します。このプロジェクト名は仮に「react-project」とします。お好みのプロジェクト名を入力し、続行をクリックしてください。

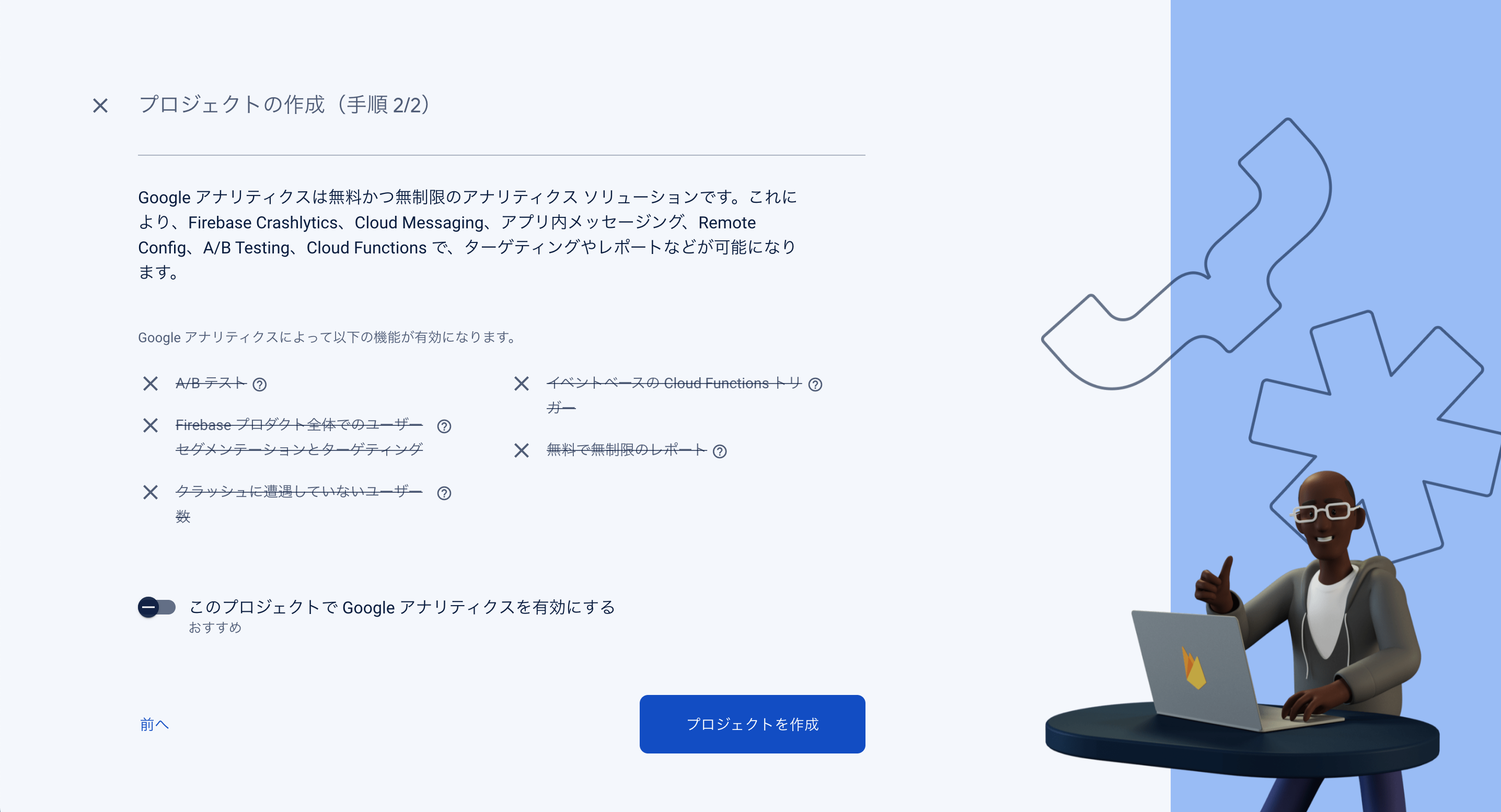
今回はアナリティクスは無効にしてプロジェクトを作成します。

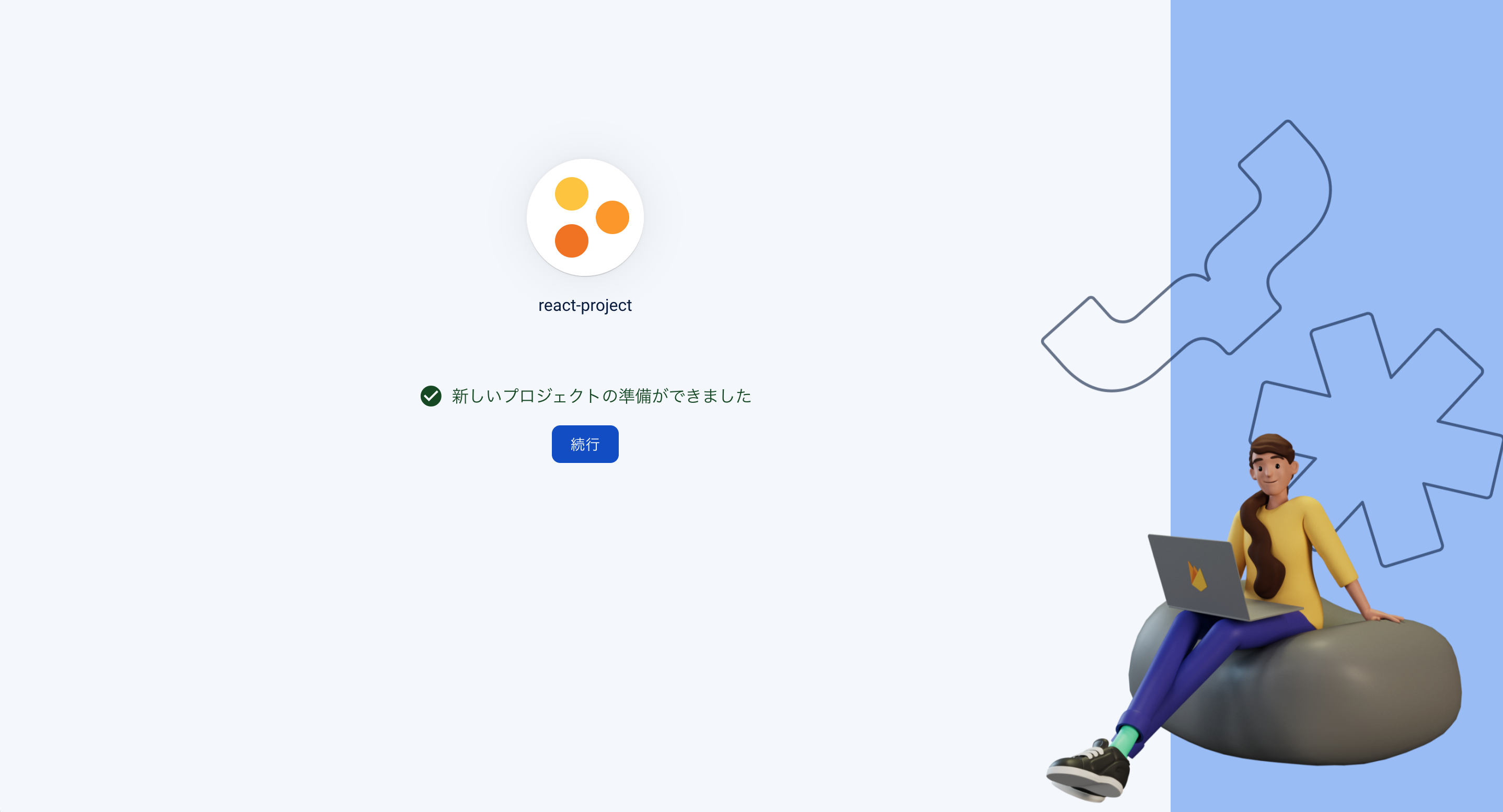
こちらの画面が表示されたら続行をクリックしてください。

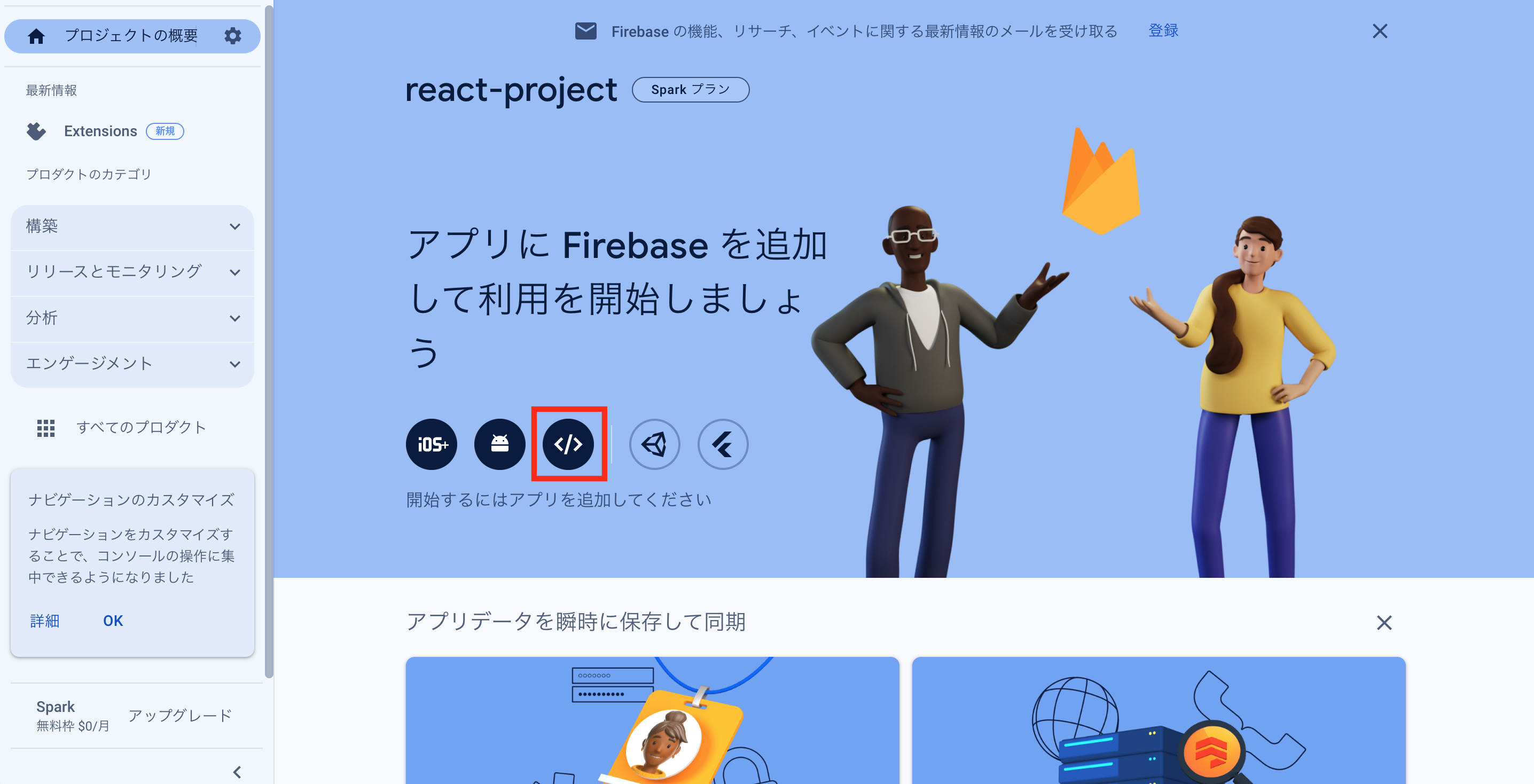
画面の赤枠部分をクリックし、設定を行っていきます。

アプリの登録
アプリのニックネームを入力します。今回はFirebase Hostingにデプロイを行うので、Firebase Hostingにチェックを入れて、アプリを登録をクリックしてください。

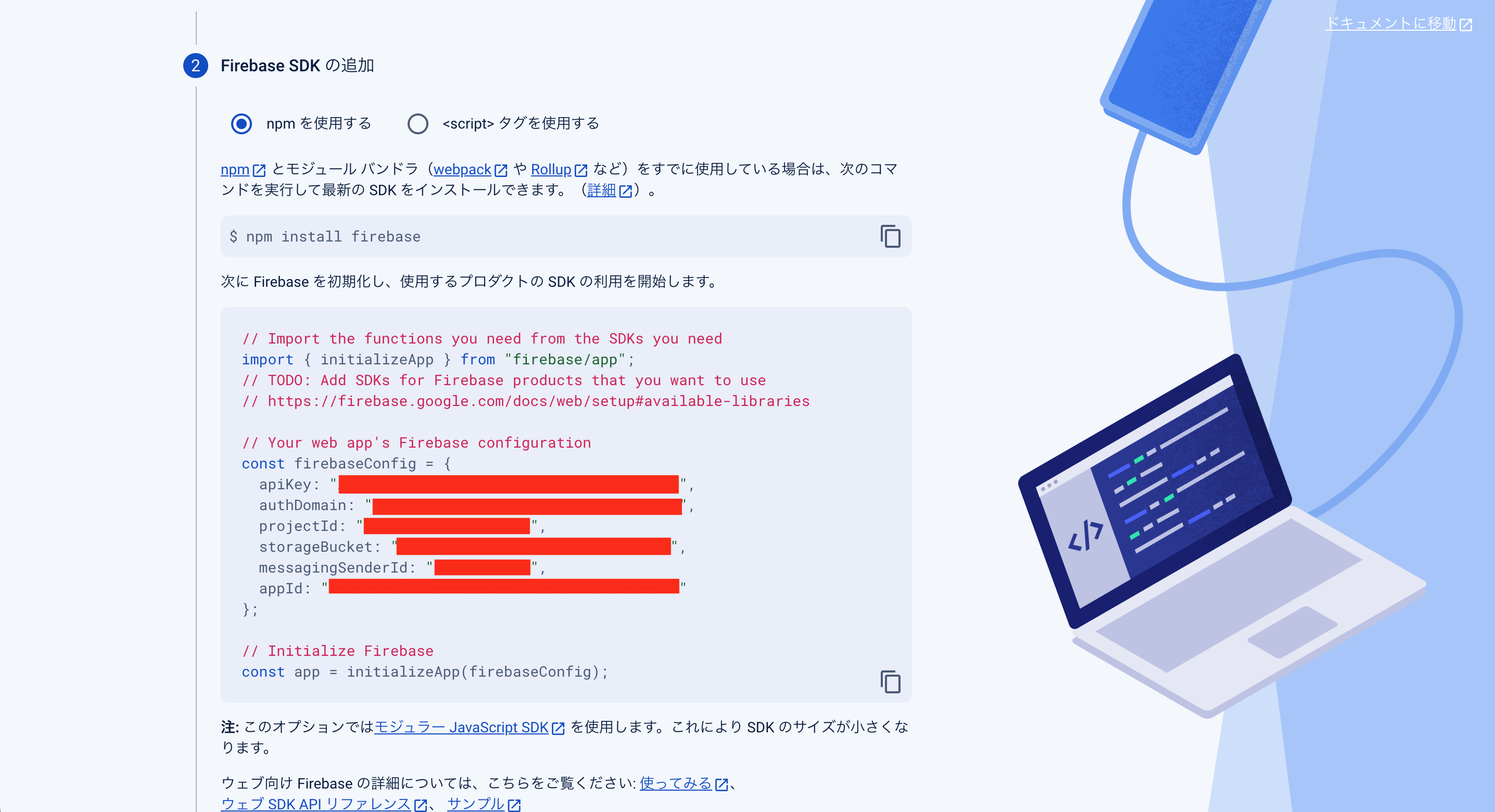
Firebase SDKの追加
次のコマンドを実行してSDKをインストールします。
$ npm install firebase
画像の情報は後のステップで必要になります。

Firebase CLIのインストール
次のコマンドを実行してCLI をインストールします。
$ npm install -g firebase-tools

Firebase Hostingへのデプロイ
こちらは後ほど解説しますので、一旦コンソールに進むをクリックします。

Firebaseのログイン
次のコマンドを実行します。
$ firebase login
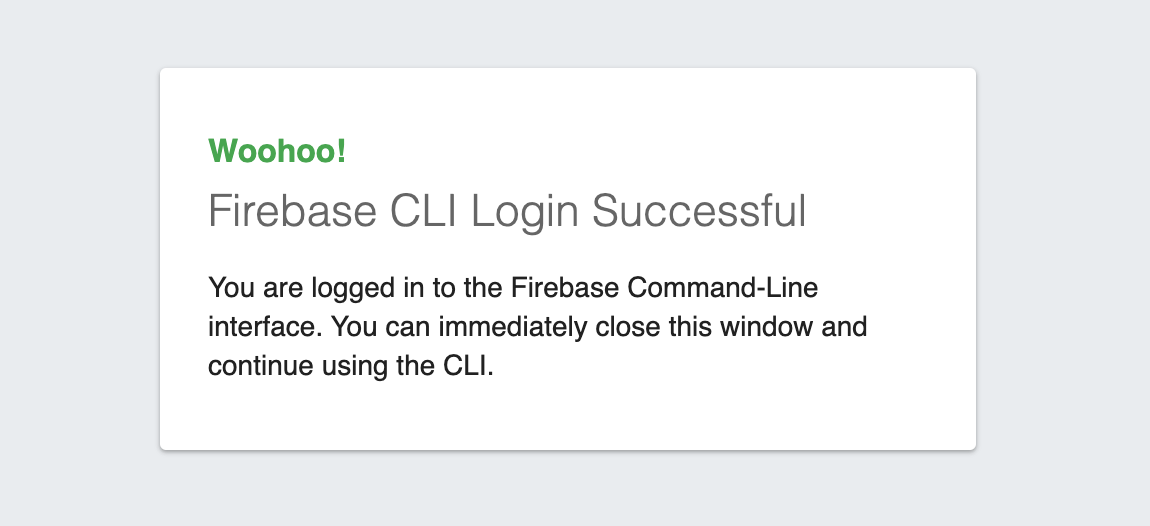
表示されたURLからGoogleログインを実施し、こちらの画面が出ればOKです。

FirestoreとHostingの設定を行う
firebase initコマンドを実行し、FirestoreとHostingの設定を行います。
$ firebase init
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
/Users/tetsuoohtaguchi/ghq/github.com/TetsuoOhtaguchi/react-project
Before we get started, keep in mind:
* You are initializing within an existing Firebase project directory
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to
select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
◯ Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance
◉ Firestore: Configure security rules and indexes files for Firestore
◯ Functions: Configure a Cloud Functions directory and its files
❯◉ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
◯ Hosting: Set up GitHub Action deploys
◯ Storage: Configure a security rules file for Cloud Storage
◯ Emulators: Set up local emulators for Firebase products
=== Project Setup
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
? Please select an option: Use an existing project
? Select a default Firebase project for this directory: react-project-8bcd1 (react-project)
i Using project react-project-8bcd1 (react-project)
=== Firestore Setup
Firestore Security Rules allow you to define how and when to allow
requests. You can keep these rules in your project directory
and publish them with firebase deploy.
? What file should be used for Firestore Rules? firestore.rules
Firestore indexes allow you to perform complex queries while
maintaining performance that scales with the size of the result
set. You can keep index definitions in your project directory
and publish them with firebase deploy.
? What file should be used for Firestore indexes? firestore.indexes.json
=== Hosting Setup
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? dist
? Configure as a single-page app (rewrite all urls to /index.html)? Yes
? Set up automatic builds and deploys with GitHub? No
✔ Wrote dist/index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
✔ Firebase initialization complete!
Firestore Setup中に下記のエラーが出た場合、表示されたURLからCloud Firestoreの設定を行い再度firebase initを実行します。
Error: It looks like you haven't used Cloud Firestore in this project before. Go to https: //console. firebase .google.com/project/your-project-name/firestore to create your Cloud Firestore database.
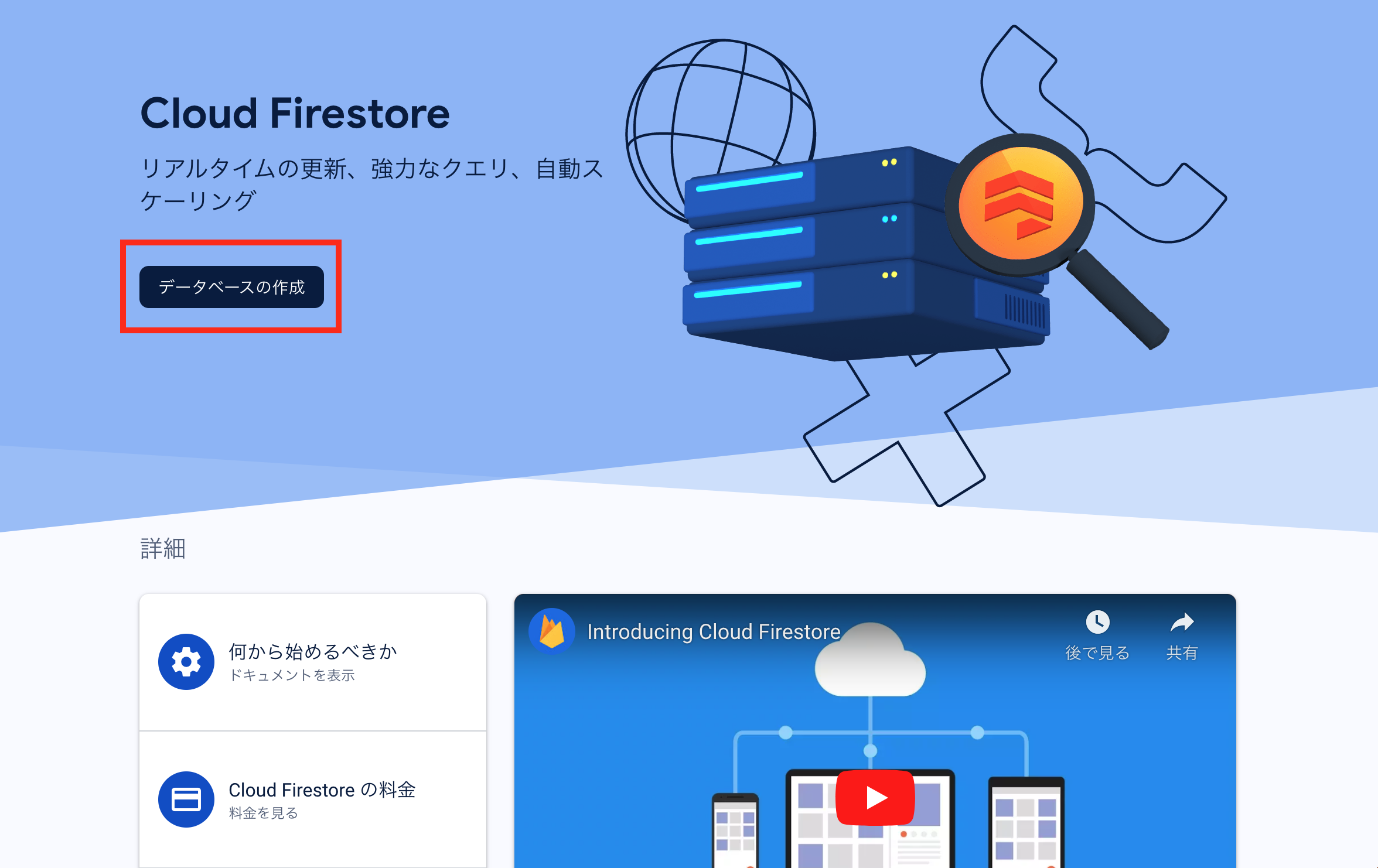
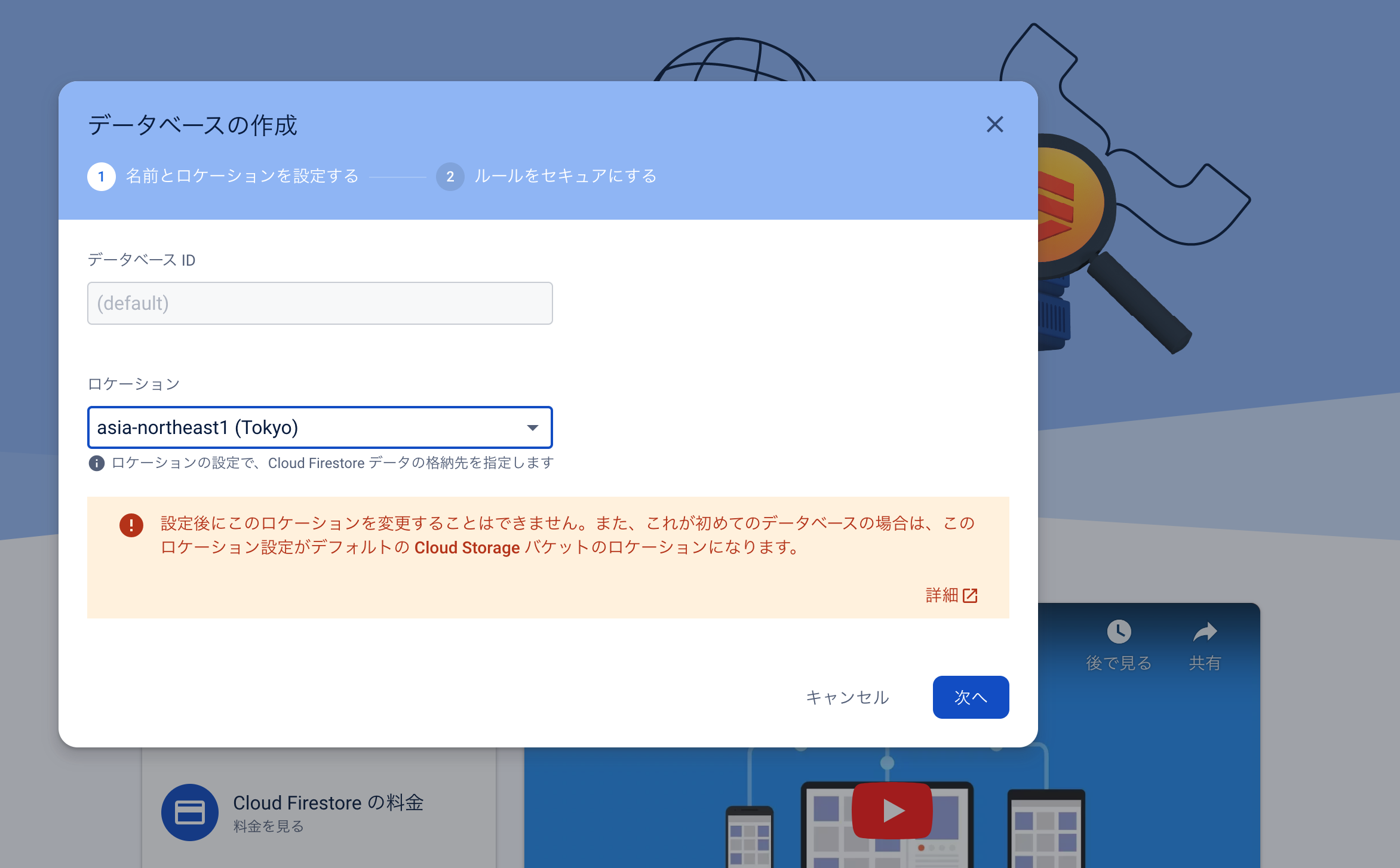
画面の赤枠をクリックします。

ロケーションで『asia-northeast1(Tokyo)』を選択し次へを押します。

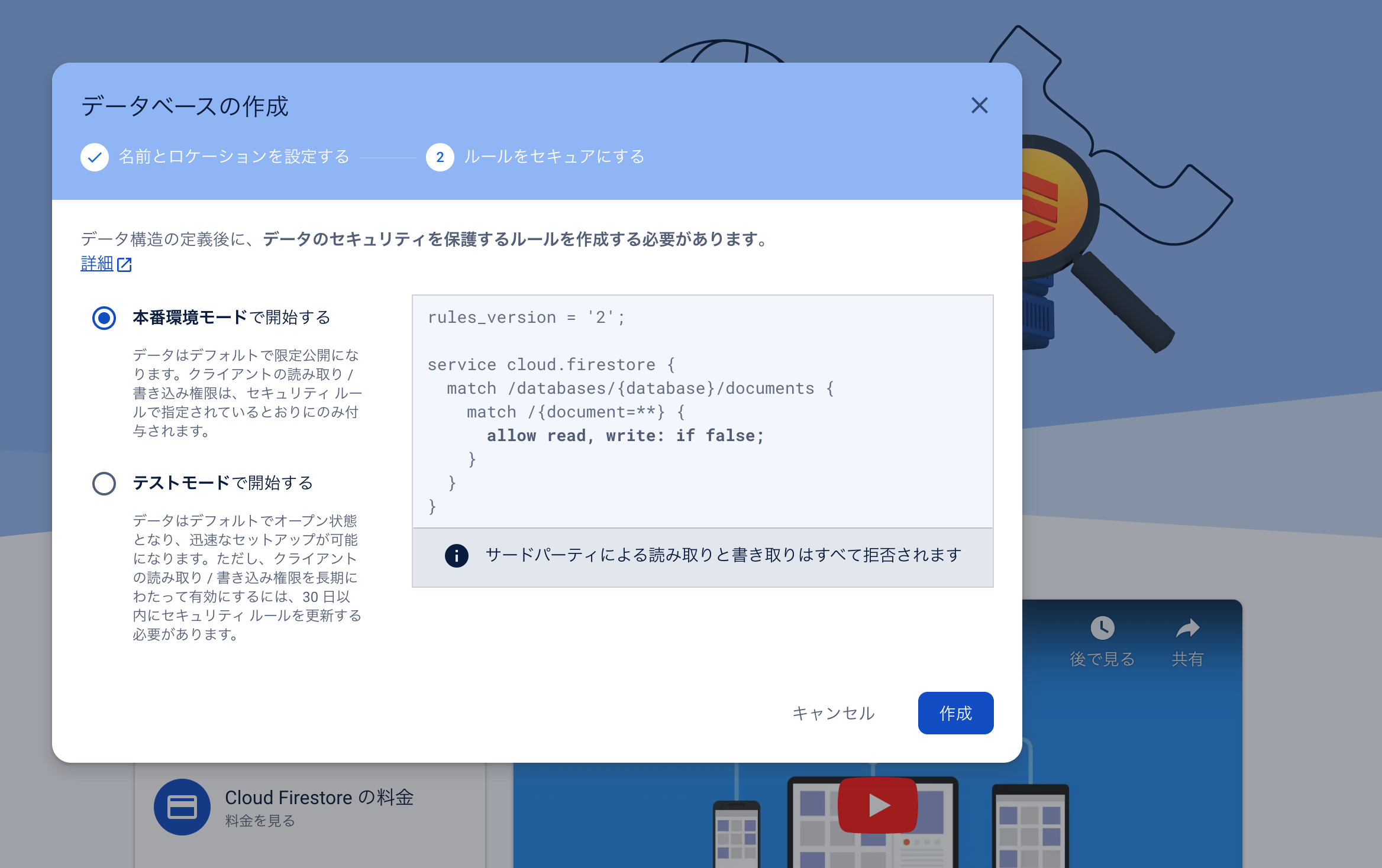
『本番環境モードで開始する』が選択された状態で作成をクリックします。

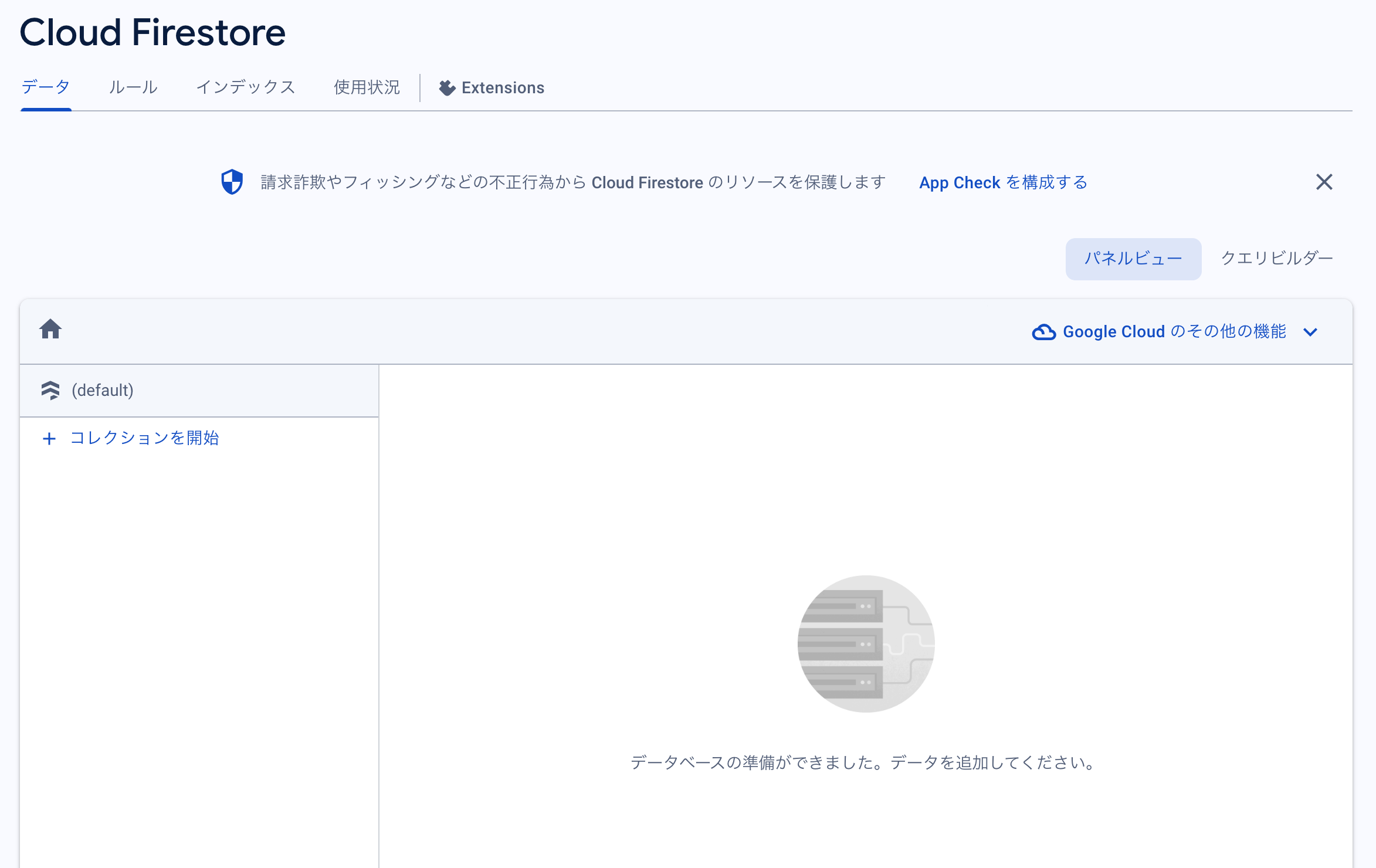
こちらの画面が表示されたら、改めてfirebase initコマンドを実行し、FirestoreのSetupを行ってください。

.envファイルにfirebaseConfigの情報を登録する
次に.envファイルをプロジェクトのルードディレクトに作成し、firebaseConfigの情報を登録します。
『Firebase SDKの追加』で確認した値を元に入力してください。
// .env
REACT_APP_APIKEY="あなたのapiKey"
REACT_APP_AUTHDOMAIN="あなたのauthDomain"
REACT_APP_PROJECT_ID="あなたのprojectId"
REACT_APP_STORAGE_BUCKET="あなたのstorageBucket"
REACT_APP_MESSAGING_SENDER_ID="あなたのmessagingSenderId"
REACT_APP_APP_ID="あなたのappId"
vite.config.tsの設定を変更する
.envに設定した値を読み込むため、vite.config.tsの設定を下記のように変更します。
// vite.config.ts
import { defineConfig, loadEnv } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig(({ mode }) => {
const env = loadEnv(mode, process.cwd(), '');
return {
define: {
'process.env.REACT_APP_APIKEY': JSON.stringify(env.REACT_APP_APIKEY),
'process.env.REACT_APP_AUTHDOMAIN': JSON.stringify(env.REACT_APP_AUTHDOMAIN),
'process.env.REACT_APP_PROJECT_ID': JSON.stringify(env.REACT_APP_PROJECT_ID),
'process.env.REACT_APP_STORAGE_BUCKET': JSON.stringify(env.REACT_APP_STORAGE_BUCKET),
'process.env.REACT_APP_MESSAGING_SENDER_ID': JSON.stringify(env.REACT_APP_MESSAGING_SENDER_ID),
'process.env.REACT_APP_APP_ID': JSON.stringify(env.REACT_APP_APP_ID),
},
plugins: [react()],
}
})
firebase.tsの設定を行う
Firebaseの初期設定を行うため、srcディレクトリにfirebase.tsを作成し、下記のように設定します。
// src/firebase.ts
import { FirebaseApp, initializeApp } from "firebase/app";
import { Auth, getAuth } from "firebase/auth";
import { Firestore, getFirestore } from "firebase/firestore";
const firebaseConfig = {
apiKey: process.env.REACT_APP_APIKEY,
authDomain: process.env.REACT_APP_AUTHDOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_APP_ID
}
const app: FirebaseApp = initializeApp(firebaseConfig);
export const auth: Auth = getAuth();
export const db: Firestore = getFirestore(app);
Firebaseが連携出来たか確かめる
FirebaseのAuthenticationを使ってReactのプロジェクトとFirebaseが連携出来たかを確認してみましょう。
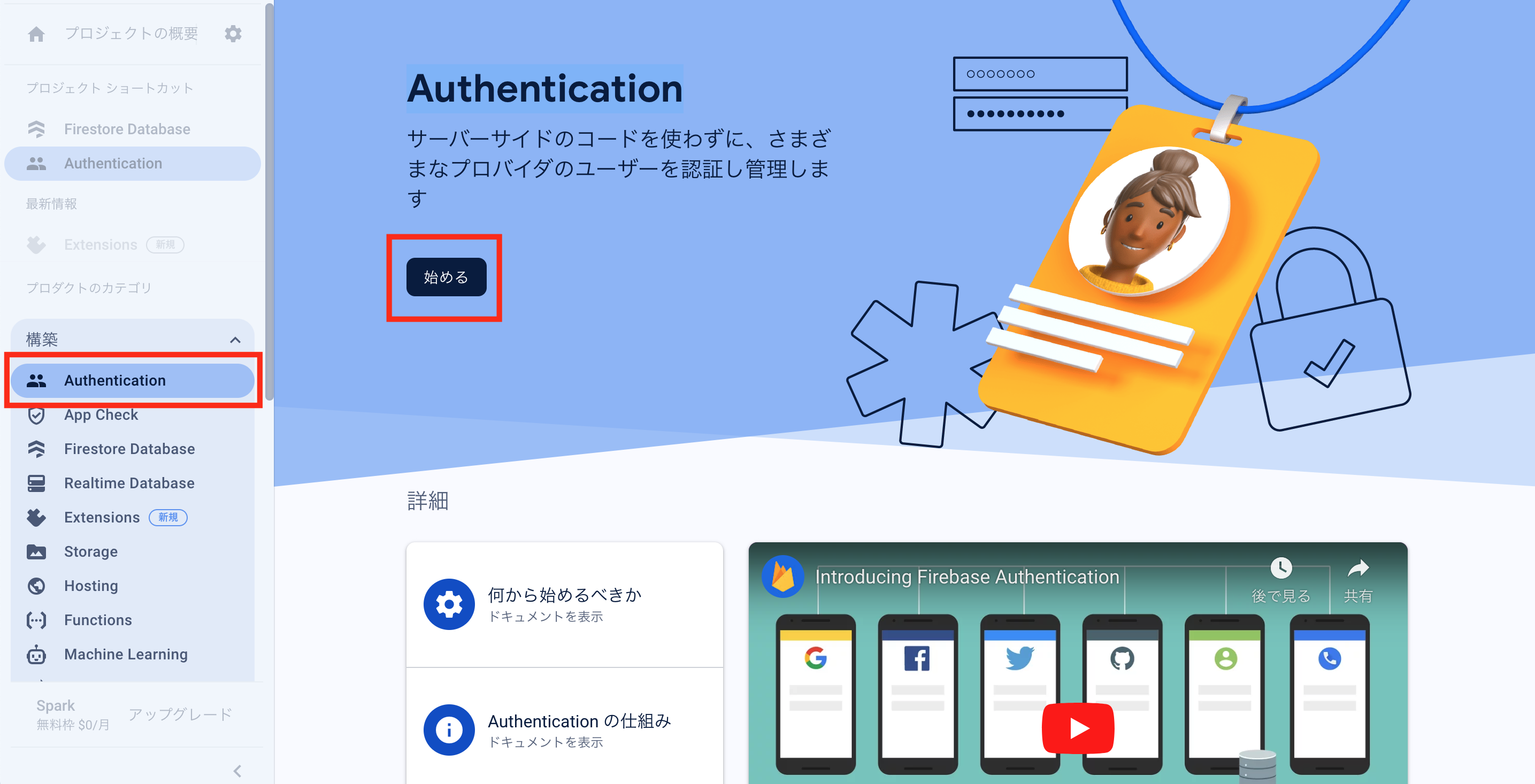
Firebaseコンソール画面のサイドバーからAuthenticationを選択し、始めるをクリックしてください。

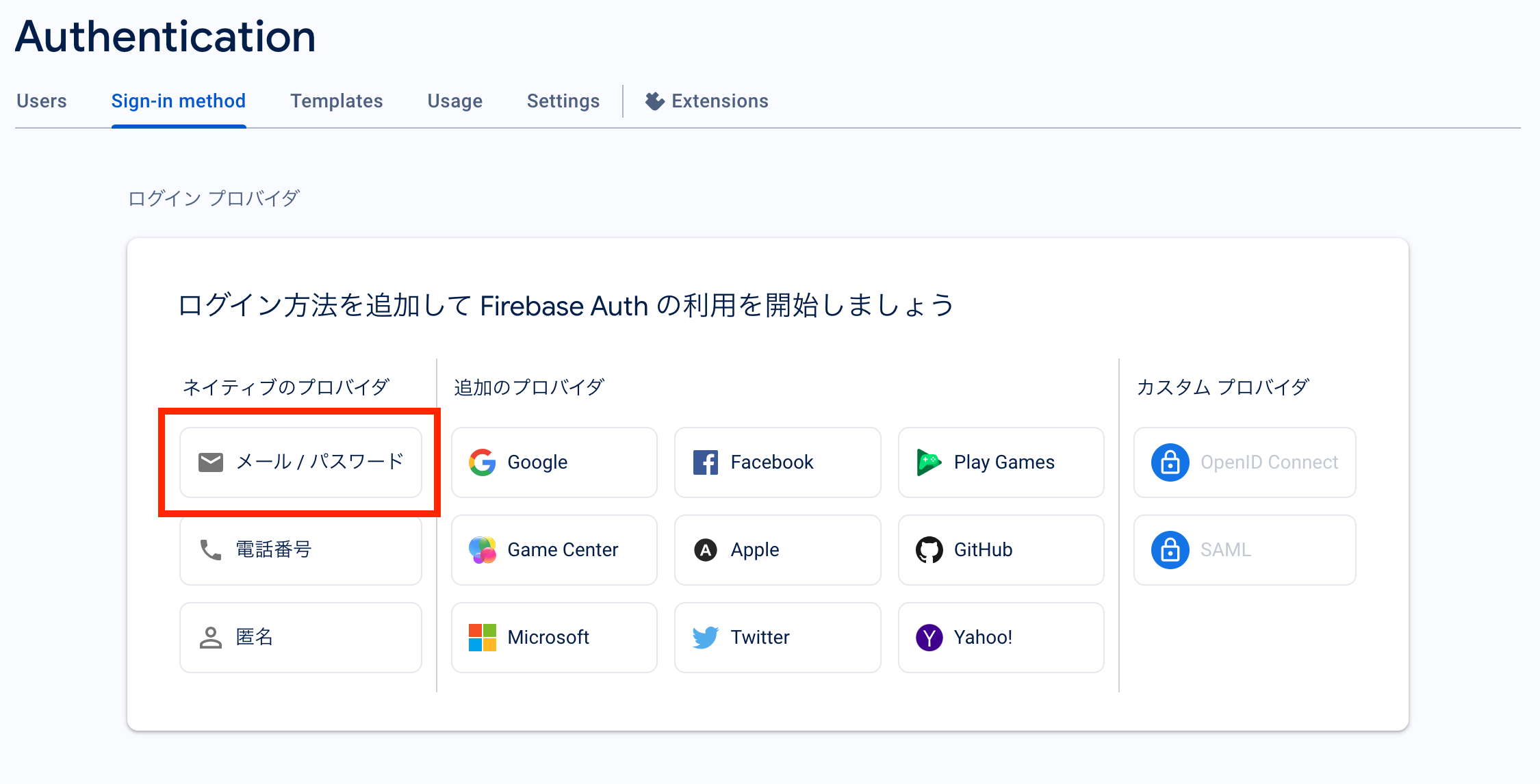
Sign-in methodからログイン方法を選択します。今回はメール/パスワードを選択します。

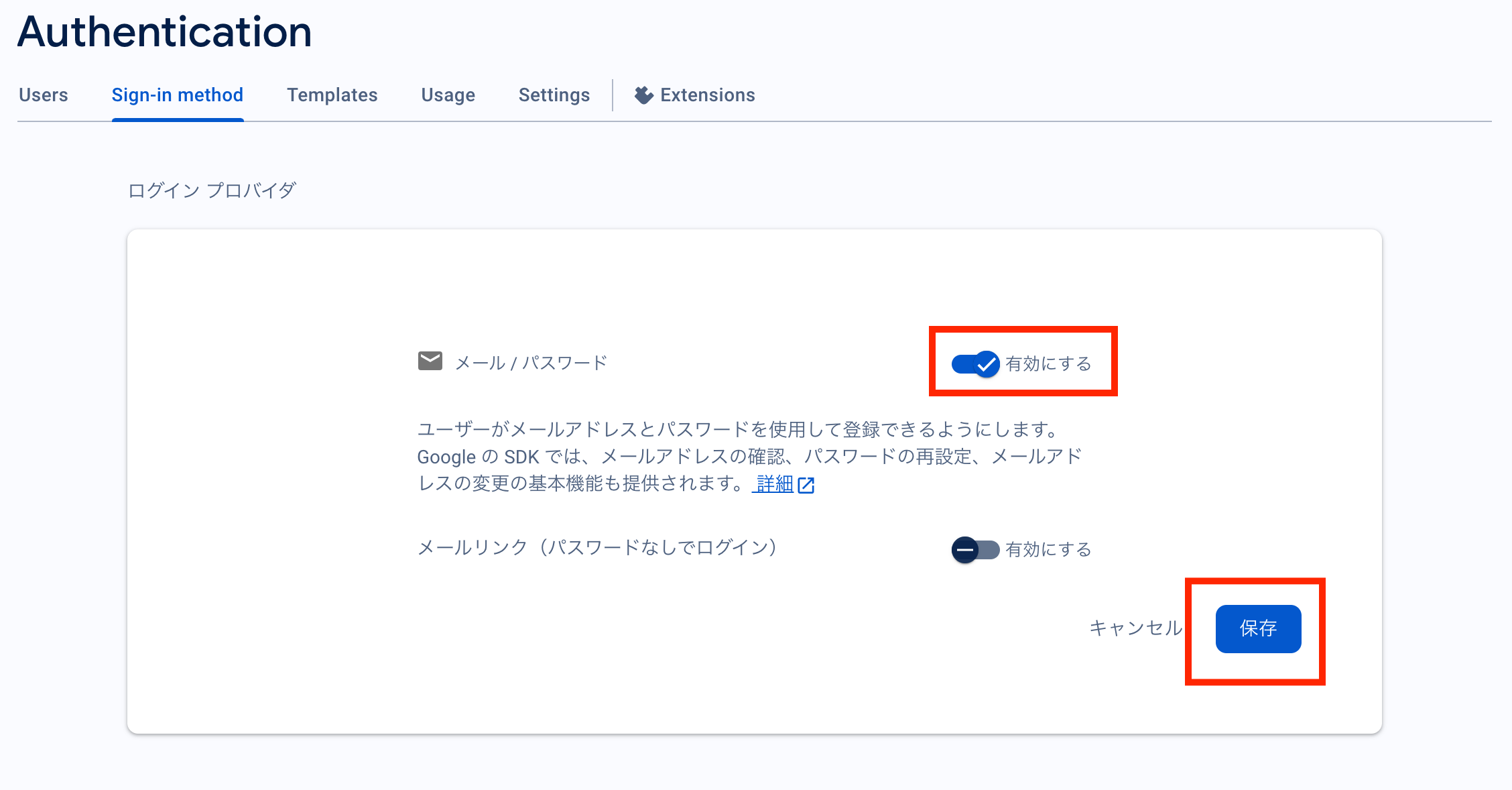
メール/パスワードを有効にして保存を押してください。

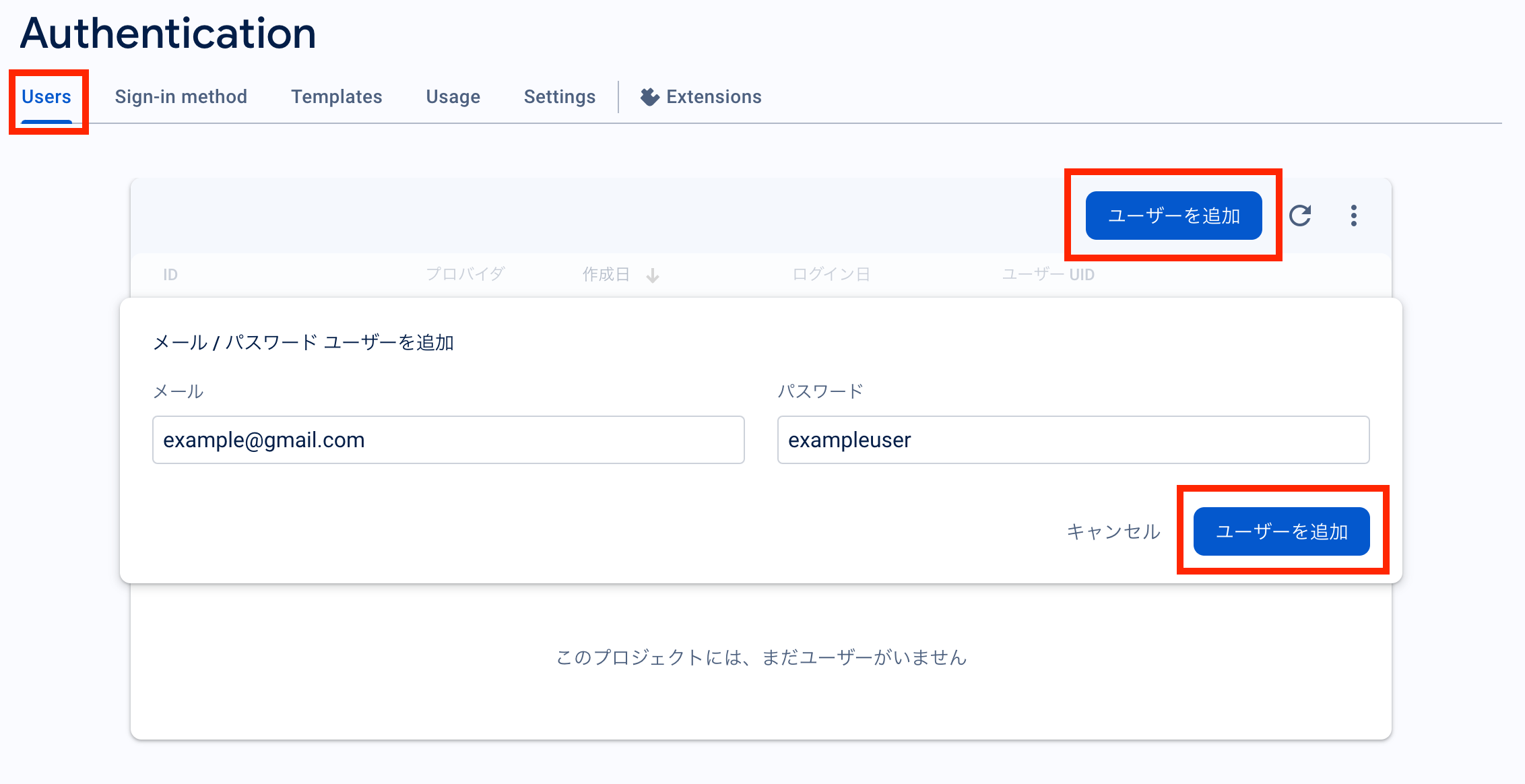
Usersを選択し、ユーザーを追加をクリックします。今回はメールアドレスをexample@gmail.com、パスワードをexampleuserとしユーザーを追加しました。

ユーザーが追加されたら、App.tsxファイルを下記のように書き換えます。
// src/App.tsx
import { signInWithEmailAndPassword, User, UserCredential } from "firebase/auth"
import { auth } from "./firebase"
const App = () => {
signInWithEmailAndPassword(auth, "example@gmail.com", "exampleuser").then(
(credential: UserCredential) => {
const user: User = credential.user
if (user) {
console.log("Login: Success!!")
}
}
)
return <div>App</div>
}
export default App
この状態でnpm run devを実行し、コンソールに"Login: Success!!"と表示されれば、連携が出来ていることになります。
再度、FirebaseコンソールのAuthenticationを開き、ユーザーのログイン日に現在の日付が登録されていれば成功です。
Hostingにデプロイする
最後にHostingへデプロイしてみましょう。下記のビルドコマンドを実行します。
$ npm run build
ビルドが完了したら、ルートディレクトリにdistディレクトリが出現します。次に下記コマンドを実行し、Hostingにデプロイを行います。
$ firebase deploy
表示されたURLにアクセスして、画面が正しく表示されていれば成功です。
まとめ
ReactとFirebaseを組み合わせ、FirestoreとHostingの設定を行いました。今後はこのセットアップを基盤にしてサンプルアプリの開発に取り組むことができます。
この記事で紹介した手順を元に、ReactとFirebaseを使用して開発を始めるための手助けになれば幸いです。
